Understanding Uni Images: A Comprehensive Guide
Images play a crucial role in the world of technology, especially in the realm of mobile applications and web development. Uni, a popular framework for building cross-platform applications, offers a robust set of tools for handling images. In this article, we will delve into the various aspects of Uni images, providing you with a detailed understanding of how to work with them effectively.
Choosing and Capturing Images

One of the fundamental tasks in any application is to allow users to select or capture images. Uni provides the `uni.chooseImage` API, which enables you to choose images from the local gallery or capture them using the camera. This API is supported across multiple platforms, including iOS, Android, and even web browsers.
Here’s a brief overview of the `uni.chooseImage` API:
| Parameter | Description |
|---|---|
| count | The maximum number of images that can be selected. Default is 9. |
| sizeType | Array of image types to be selected. ‘original’ for original images and ‘compressed’ for compressed images. Default includes both. |
| sourceType | Array of sources to select images from. ‘album’ for gallery and ‘camera’ for camera. Default includes both. |
| success | Callback function to be executed upon successful selection of images. |
| fail | Callback function to be executed upon failure. |
| complete | Callback function to be executed upon completion of the operation. |
Previewing Images

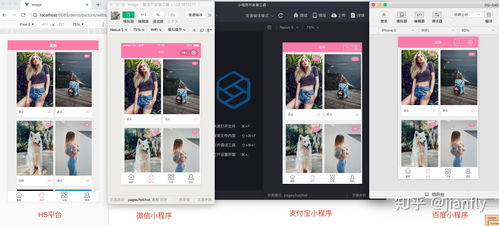
Once you have selected an image or captured one using the camera, you might want to preview it before proceeding further. Uni provides the `uni.previewImage` API, which allows you to display a preview of the selected image. This API is supported across all platforms and is quite straightforward to use.
Here’s a simple example of how to use the `uni.previewImage` API:
uni.previewImage({ urls: [imageURL], success: function() { console.log('Image preview opened successfully'); }, fail: function(error) { console.error('Failed to open image preview:', error); }});
Image Processing and Manipulation

Uni offers a range of image processing and manipulation capabilities, allowing you to perform various operations on images. These operations include resizing, cropping, and applying filters. You can use the `uni.createCanvasContext` API to access the canvas context and perform image processing tasks.
Here’s an example of how to resize an image using the canvas context:
const ctx = uni.createCanvasContext('myCanvas', this);ctx.drawImage(imageURL, 0, 0, 100, 100);ctx.draw();
Image Storage and Retrieval
Storing and retrieving images is an essential aspect of any application. Uni provides the `uni.saveImageToPhotosAlbum` API, which allows you to save an image to the user’s photo album. Similarly, you can use the `uni.getImageInfo` API to retrieve information about an image, such as its width, height, and MIME type.
Here’s an example of how to save an image to the user’s photo album:
uni.saveImageToPhotosAlbum({ filePath: imagePath, success: function() { console.log('Image saved to photo album successfully'); }, fail: function(error) { console.error('Failed to save image to photo album:', error); }});
Conclusion
Uni images offer a comprehensive set of tools for handling images in your applications. By leveraging the various APIs and features provided by Uni, you can create powerful and engaging applications that make use of images effectively. Whether you need to choose, capture, process, or store images, Uni has you covered.
