Exploring the Power of Uni-App Vite Vue2: A Comprehensive Guide for Developers
Are you a developer looking to create cross-platform applications with ease? Look no further than Uni-App Vite Vue2. This powerful combination of technologies offers a seamless development experience, allowing you to build applications that work on both iOS and Android devices. In this article, we will delve into the intricacies of Uni-App Vite Vue2, providing you with a detailed overview of its features, benefits, and best practices.
What is Uni-App?

Uni-App is an open-source framework that enables developers to build applications for multiple platforms using a single codebase. It supports iOS, Android, H5, and even WeChat Mini Programs. By leveraging Vue.js, a progressive JavaScript framework, Uni-App simplifies the development process and reduces the time and effort required to create cross-platform applications.
Understanding Vite

Vite is a modern build tool that provides a fast and efficient development experience. It uses ES6+ and Webpack under the hood, ensuring compatibility with the latest web standards. Vite’s key features include hot module replacement, tree-shaking, and zero configuration, making it an ideal choice for modern web development.
Integrating Vue2 with Uni-App Vite

Integrating Vue2 with Uni-App Vite is a straightforward process. Here’s a step-by-step guide to get you started:
- Install Node.js and npm on your system.
- Install the Uni-App CLI globally using npm:
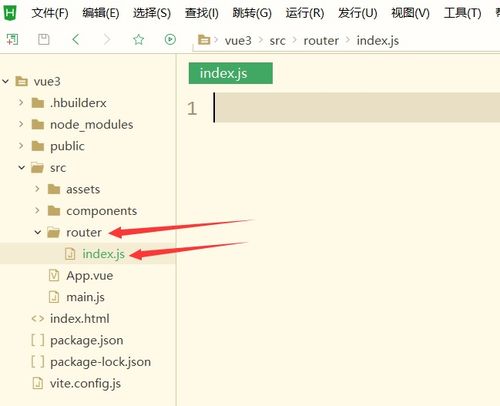
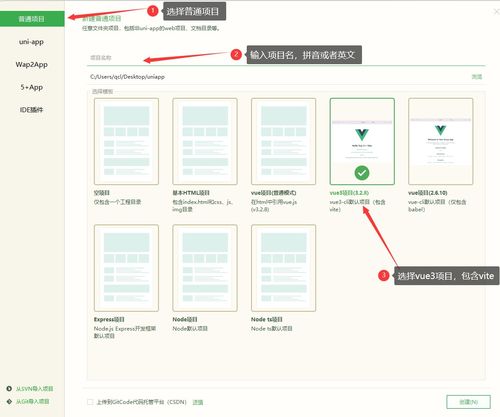
- Initialize a new Uni-App project with Vue2:
- Install Vite as a dev dependency:
- Configure Vite in your project:
- Start the development server:
By following these steps, you’ll have a basic Uni-App Vite Vue2 project up and running in no time.
Key Features of Uni-App Vite Vue2
Uni-App Vite Vue2 offers a wide range of features that make it an excellent choice for cross-platform development. Here are some of the key features:
| Feature | Description |
|---|---|
| Component-based architecture | Uni-App uses a component-based architecture, making it easy to reuse and maintain code. |
| Rich ecosystem | Uni-App has a rich ecosystem, including a wide range of plugins and third-party libraries. |
| Hot module replacement | Vite’s hot module replacement feature allows you to develop and test your application in real-time. |
| Tree-shaking | Vite’s tree-shaking feature ensures that only the necessary code is bundled, resulting in smaller application sizes. |
| Zero configuration | Vite requires minimal configuration, making it easy to get started with your project. |
Best Practices for Uni-App Vite Vue2 Development
Developing with Uni-App Vite Vue2 requires following certain best practices to ensure optimal performance and maintainability. Here are some tips to help you get started:
- Keep your components small and focused.
- Use Vuex for state management.
- Optimize your assets and images.
- Utilize the rich ecosystem of plugins and third-party libraries.
- Stay up-to-date with the latest Uni-App and Vite updates.
Conclusion
Uni-App Vite Vue2 is a powerful and versatile framework for building cross-platform applications. By combining the strengths of Vue.js, Vite, and Uni-App, you can create high-quality applications with ease. Whether you’re a beginner or an experienced developer, this guide will help you get the most out of Uni-App Vite Vue2.
