Unlocking the Potential: A Comprehensive Guide to Uni Developer
Are you ready to dive into the world of mobile app development? Look no further than Uni Developer, a powerful and versatile framework that has gained immense popularity among developers worldwide. In this article, we will explore the various aspects of Uni Developer, from its features and benefits to its learning curve and community support. Get ready to discover why Uni Developer is the go-to choice for many developers.
What is Uni Developer?

Uni Developer is an open-source framework that allows developers to create cross-platform mobile applications using a single codebase. It supports multiple platforms, including iOS, Android, and even web applications. By leveraging the power of Vue.js, a progressive JavaScript framework, Uni Developer simplifies the development process and enables developers to build high-performance, responsive apps with ease.
Key Features of Uni Developer

Uni Developer boasts a wide range of features that make it an attractive choice for developers. Here are some of the standout features:
| Feature | Description |
|---|---|
| Cross-platform Development | Build apps for iOS, Android, and web with a single codebase |
| Vue.js Integration | Seamless integration with Vue.js, a popular JavaScript framework |
| Rich UI Components | Access a wide range of pre-built UI components to speed up development |
| Performance Optimization | Optimize app performance with built-in tools and techniques |
| Community Support | Benefit from a vibrant community of developers sharing knowledge and resources |
These features make Uni Developer an excellent choice for both beginners and experienced developers looking to streamline their mobile app development process.
Getting Started with Uni Developer

Getting started with Uni Developer is a straightforward process. Here’s a step-by-step guide to help you get up and running:
- Install Node.js and npm on your computer
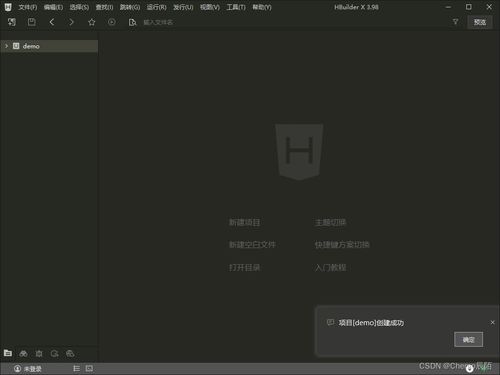
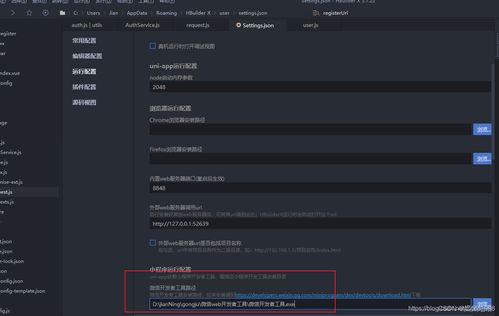
- Install the HBuilderX IDE, which comes with built-in support for Uni Developer
- Open HBuilderX and create a new Uni Developer project
- Customize your project by adding components, styles, and scripts
- Run your app on an emulator or a real device
With these simple steps, you’ll be well on your way to creating your first Uni Developer app.
Learning Resources and Community Support
One of the strengths of Uni Developer is its extensive learning resources and vibrant community. Here are some valuable resources to help you get started:
- Official Documentation: The official documentation provides comprehensive guides, tutorials, and API references to help you master Uni Developer
- DCloud Community Forum: Join the DCloud community forum to connect with other developers, ask questions, and share your experiences
- GitHub Repository: Explore the GitHub repository for the latest updates, bug fixes, and community contributions
By leveraging these resources, you’ll be well-equipped to tackle any challenges that arise during your Uni Developer journey.
Case Studies and Success Stories
Uni Developer has been successfully used by numerous developers and companies to create high-quality mobile applications. Here are a few notable examples:
- Walmart: Walmart has leveraged Uni Developer to create a cross-platform shopping app that provides a seamless experience for its customers
- Uber: Uber has used Uni Developer to develop a mobile app that allows users to request rides, track their drivers, and pay for their trips
- Netflix: Netflix has employed Uni Developer to create a mobile app that allows users to browse, watch, and manage their favorite shows and movies
These success stories highlight the versatility and power of Uni Developer in the real world.
