Unlocking Excel Power with uni-native-plugin-excel: A Comprehensive Guide
Are you looking to enhance your mobile app’s functionality with Excel capabilities? Look no further than the uni-native-plugin-excel npm package. This powerful tool allows developers to integrate Excel functionalities into their apps, making it easier than ever to handle data and perform calculations on the go. In this detailed guide, we’ll explore the various aspects of uni-native-plugin-excel, helping you understand its features, installation, usage, and more.
What is uni-native-plugin-excel?

uni-native-plugin-excel is an npm package designed to integrate Excel functionalities into your mobile app. It provides a wide range of features, including reading, writing, and manipulating Excel files, as well as performing calculations and formatting data. This package is compatible with both iOS and Android platforms, making it a versatile choice for developers.
Features of uni-native-plugin-excel

Let’s dive into the key features that make uni-native-plugin-excel a valuable tool for your app development:
- Read and Write Excel Files: With uni-native-plugin-excel, you can easily read and write Excel files, allowing users to import and export data directly from their devices.
- Perform Calculations: The package offers a variety of functions to perform calculations, such as sum, average, and count, making it easier to analyze data on the go.
- Formatting and Styling: Customize the appearance of your Excel files by applying formatting and styling options, such as font size, color, and borders.
- Conditional Formatting: Apply conditional formatting rules to highlight specific data based on predefined criteria.
- Charts and Graphs: Create interactive charts and graphs to visualize data and present it in a more engaging way.
Installation and Setup

Installing uni-native-plugin-excel is a straightforward process. Follow these steps to get started:
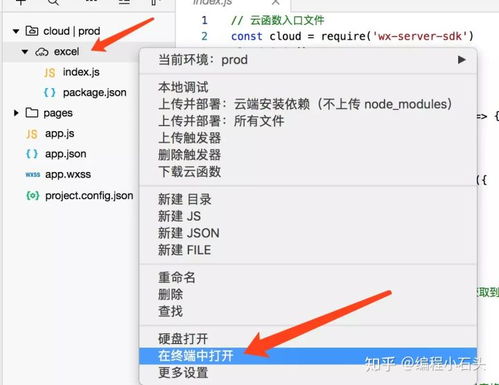
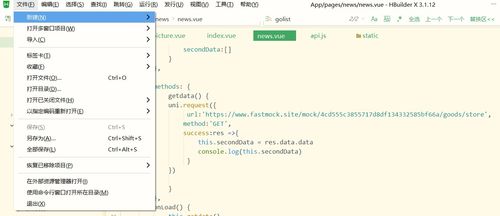
- Open your project’s root directory in your preferred code editor.
- Run the following command in your terminal or command prompt:
npm install uni-native-plugin-excel- Import the package in your project by adding the following line to your JavaScript file:
import uniNativePluginExcel from 'uni-native-plugin-excel';
Using uni-native-plugin-excel in Your App
Now that you have uni-native-plugin-excel installed, let’s explore how to use it in your app:
Reading an Excel File
To read an Excel file, you can use the readExcelFile function provided by the package. Here’s an example:
uniNativePluginExcel.readExcelFile({ filePath: 'path/to/your/excel/file.xlsx', success: (res) => { console.log('Excel file read successfully:', res); }, fail: (err) => { console.error('Failed to read Excel file:', err); }});Writing an Excel File
Writing an Excel file is equally simple. Use the writeExcelFile function to create and save a new Excel file. Here’s an example:
uniNativePluginExcel.writeExcelFile({ filePath: 'path/to/your/new/excel/file.xlsx', data: [ { column1: 'Data 1', column2: 'Data 2' }, { column1: 'Data 3', column2: 'Data 4' } ], success: (res) => { console.log('Excel file written successfully:', res); }, fail: (err) => { console.error('Failed to write Excel file:', err); }});Performance and Compatibility
uni-native-plugin-excel is designed to be efficient and compatible with a wide range of devices. The package has been optimized for performance, ensuring that your app runs smoothly even on older devices. Additionally, the package supports both iOS and Android platforms, making it a versatile choice for cross-platform development.
Conclusion
uni-native-plugin-excel is a powerful npm package that allows developers to integrate Excel functionalities into their mobile apps. With its wide range of features, easy installation, and compatibility with both iOS and Android platforms, this package is a valuable tool for any
